· 6 min read
Using PageSpeed Insights to Improve and Monitor Your Website's SEO
Learn how to use Google's PageSpeed Insights API to measure and optimize your website's page speed, which is one of the most important aspects of SEO.

Search engine optimization (SEO) is the process of making your website more visible and relevant to search engines and users. SEO can help you attract more organic traffic, increase conversions, and improve your users’ experience. However, SEO is not a one-time task that you can set and forget. It requires constant monitoring and improvement to keep up with the changing algorithms and user expectations.
One of the most important aspects of SEO is page speed, which is how fast your website loads and responds to user interactions. A slow website will result in lower rankings, higher bounce rates, and lost revenue.
Fortunately, Google provides a tool that can help you measure and optimize your website’s page speed (along with other SEO-related best practices): PageSpeed Insights. You can use this web app to analyze your homepage. This is great for optimizing your page, because it gives you actionable suggestion on how to improve your score. When you are satisfied with the results, you should think about monitoring your score to make sure it does not drop again over time due to changes that are made to our website or changing best practices and expectations.
You will be pleased to know that Google also provides an API for PageSpeed Insights, which you can use to automate the monitoring part. In this article, we will show you how to use the PageSpeed Insights API to continuously monitor your website’s page speed scores and get notified when it drops below a certain threshold.
What is the PageSpeed Insights API?
The PageSpeed Insights API is a RESTful web service that allows you to analyze the performance of any web page with a simple HTTP request. The API returns data in JSON format containing all the Lighthouse metrics and more. Lighthouse is an open-source tool that audits web pages for performance, accessibility, SEO, best practices, and other criteria. It is the foundation of PageSpeed Insights.
The PageSpeed Insights API can provide you with two types of data: lab data and field data. Lab data is generated by running a simulated page load on a controlled environment using a predefined device and network settings. Lab data can help you identify potential performance issues and opportunities for improvement. Field data is collected from real users who have visited the page through the Chrome User Experience Report (CrUX). Field data can help you understand how your website performs in the real world and how it affects user satisfaction.
How to Use the PageSpeed Insights API?
To use the PageSpeed Insights API, you need to make an HTTP GET request to the following URL:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=YOUR_URLYou need to replace YOUR_URL with the URL of the web page that you want to analyze. For example, if you want to analyze example.com, you can use this URL:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://example.comYou can also append other parameters to customize your request, such as strategy, category, locale, utm_campaign, utm_source, and key. For a full list of parameters and their descriptions, please refer to the official documentation.
You can make the request using any tool or language that supports HTTP requests, such as curl, Postman, Python, JavaScript, etc. Let’s use Python:
import requests
import json
url = "https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://example.com"
response = requests.get(url)
data = response.json()
print(json.dumps(data, indent=2))The PageSpeed Insights API response is a JSON object that contains various properties and values. The response structure may vary depending on the parameters that you use in your request. We will focus on the score property and use that to continuously monitor our website.
How to Monitor Your website’s Page Speed Score?
Let’s expand our Python script, read the score property from the response and compare it with a threshold. Let’s also use environment variables for the URL and threshold, so we can easily change them without modifying the code.
import requests
import os
import sys
url_to_check = os.environ['URL']
score_threshold = float(os.environ['SCORE_THRESHOLD'])
category = 'performance'
strategy = 'desktop'
if score_threshold < 0 or score_threshold > 1:
raise ValueError('SCORE_THRESHOLD must be between 0 and 1')
base_url = 'https://www.googleapis.com/pagespeedonline/v5/runPagespeed'
url = f'{base_url}?url={url_to_check}&strategy={strategy}&category={category}'
response = requests.get(url)
response.raise_for_status()
data = response.json()
score = float(data['lighthouseResult']['categories'][category]['score'])
if score < score_threshold:
print(f'{category} score of {score} is below threshold of {score_threshold}')
sys.exit(1)
print(f'{category} score of {score} is above threshold of {score_threshold}, everything is fine')
sys.exit(0)Following UNIX conventions, the script will exit with status code 0 if everything is good and status code 1 if it is not. As you can see, we are using the performance category both for the request and for interpreting the response. There are other useful categories like accessibility, best-practices, and seo. Please refer to the official documentation for a full list and description.
You can run the script locally like this:
export URL=https://example.com
export SCORE_THRESHOLD=0.9
python main.pyTo have it run periodically and to get an email (or a Slack message) when the score drops below the threshold, you can use Checkson. Checkson is a service that allows you to run your scripts periodically and get notified when they notice an issue. It is free for up to 2 checks, so you can use it to monitor your website’s page speed score for free.
First we need to wrap the script in a Docker image and push it to Docker Hub. The Dockerfile should look like this:
FROM python:3.10-slim
COPY . /app
WORKDIR /app
RUN pip install requests
ENTRYPOINT ["python", "app.py"]Now, build the image and push it to Docker Hub:
docker build -t USERNAME/checkson-pagespeed .
docker push USERNAME/checkson-pagespeedLogin to Checkson and create a new check. We will show you how to do it using the web app, but you can also the CLI.
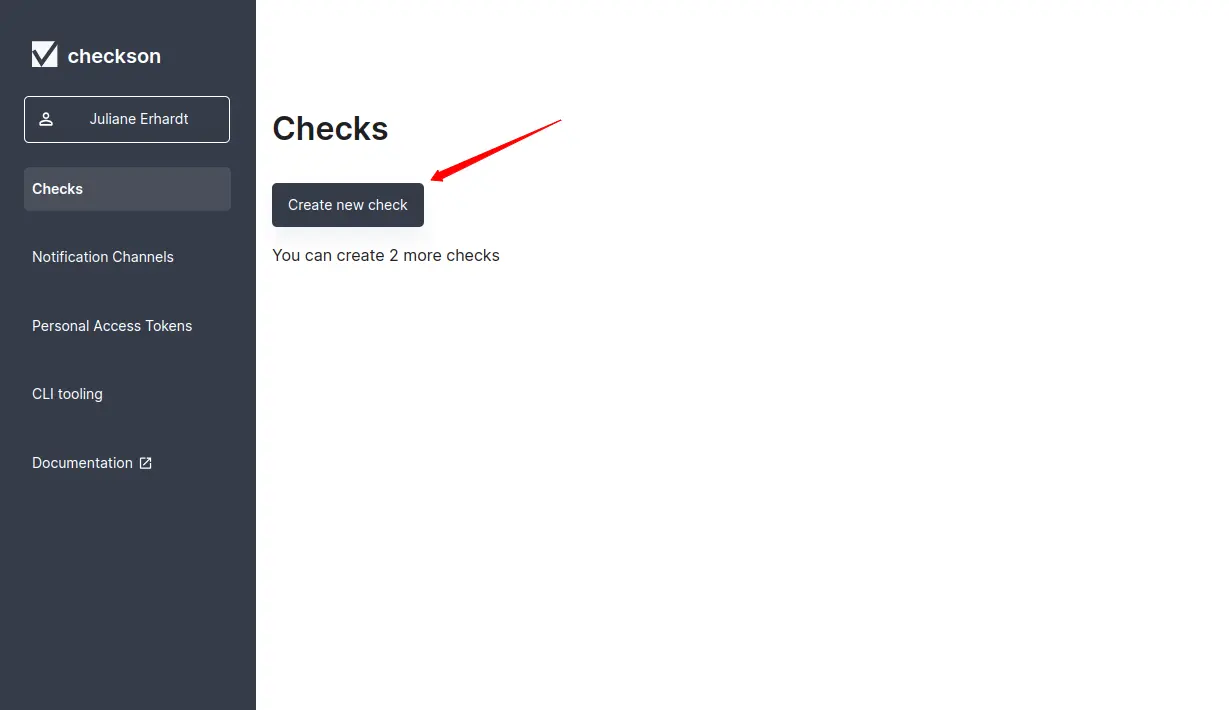
First, click on the “Create new check” button:

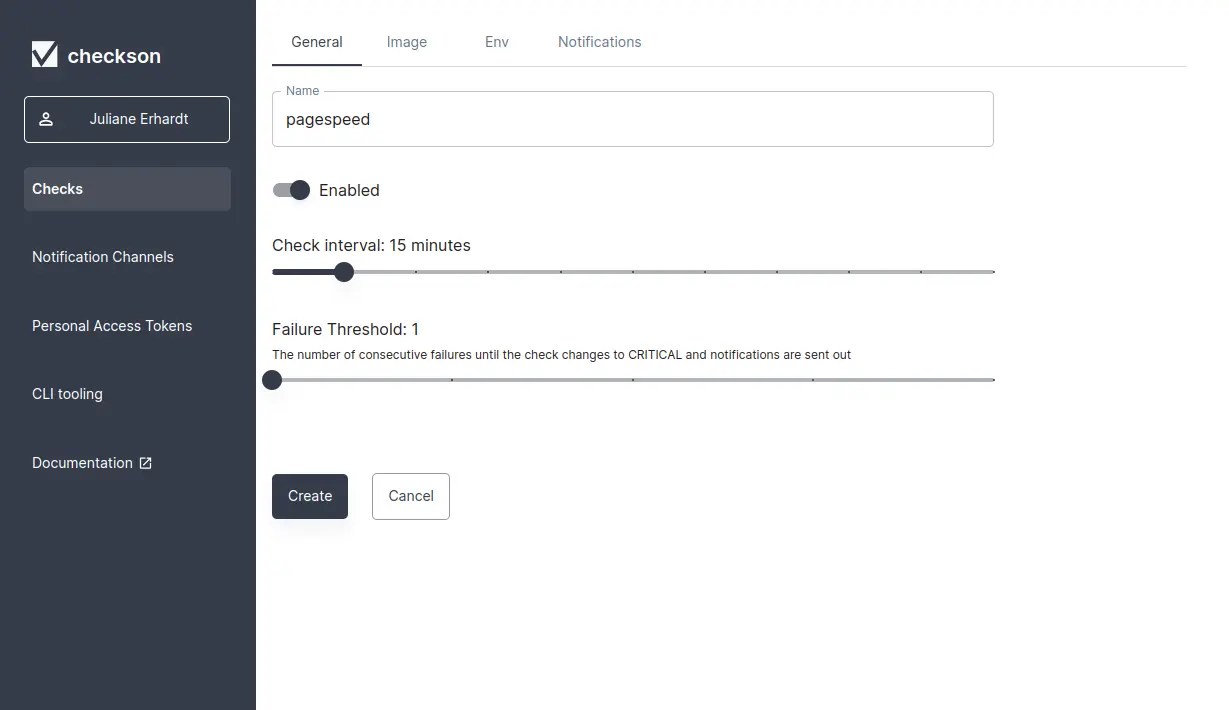
Then give the check a name, e.g. “pagespeed” and configure how often it should run.

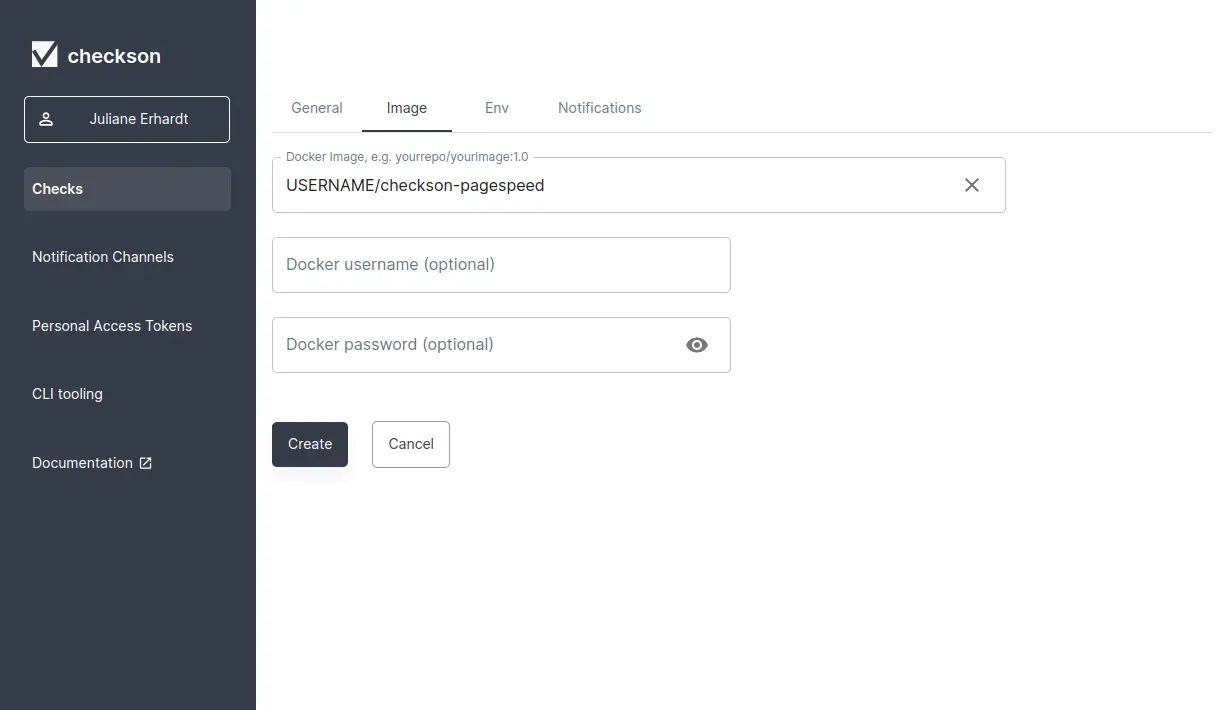
Configure the Docker image you pushed to Docker Hub:

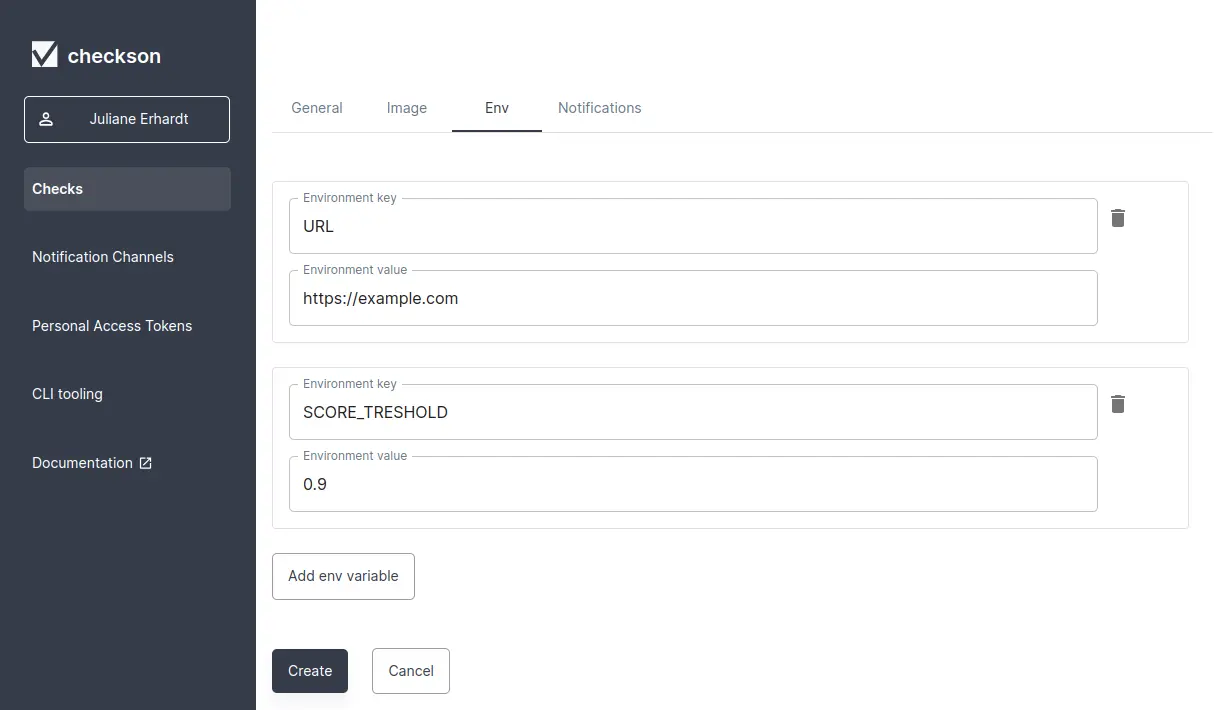
Now, set the environment variables (as we did in the local example earlier):

Click on Create to create the check. It will now be run every 15 minutes.
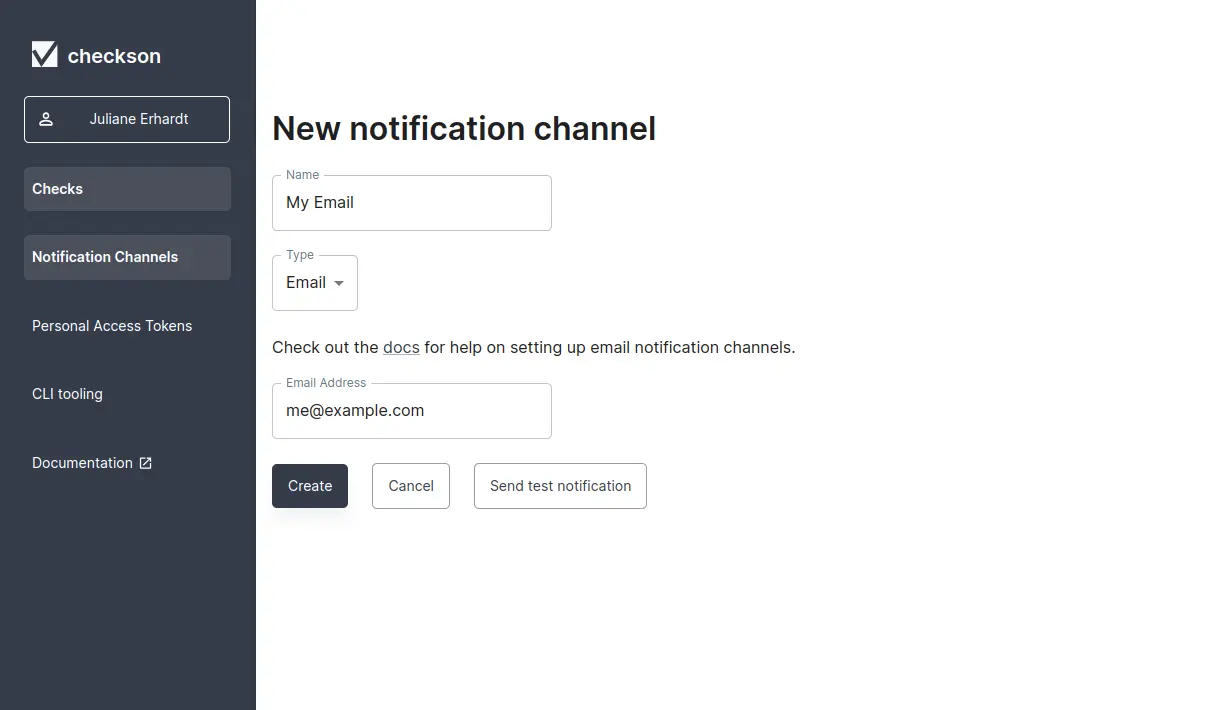
To get notified when the score drops below the threshold, you can add a notification channel of type Email:

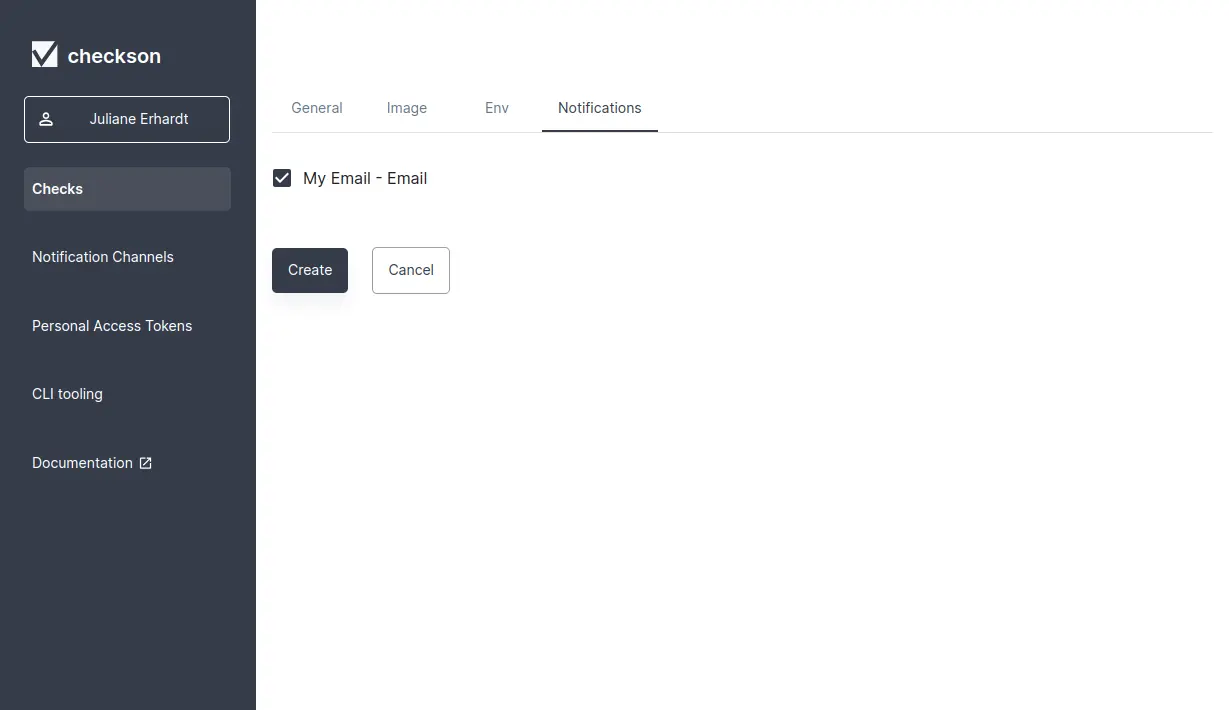
Configure the check to use that channel:

You are all done. As soon as the performance score drops below 90%, you will get an email.
Conclusion
The PageSpeed Insights API is a powerful tool that can help you measure and optimize your website’s page speed and adherence to best practices. By increasing these metrics, your homepage will be more enjoyable for users and will rank higher in search results. To make sure that your website’s score stays high, it makes sense to monitor it continuously, so you will know when you have to take action again.